A business website developed on a freelance basis utilising Next.js and Tailwind CSS, with Sanity.io serving as the Content Management System (CMS).
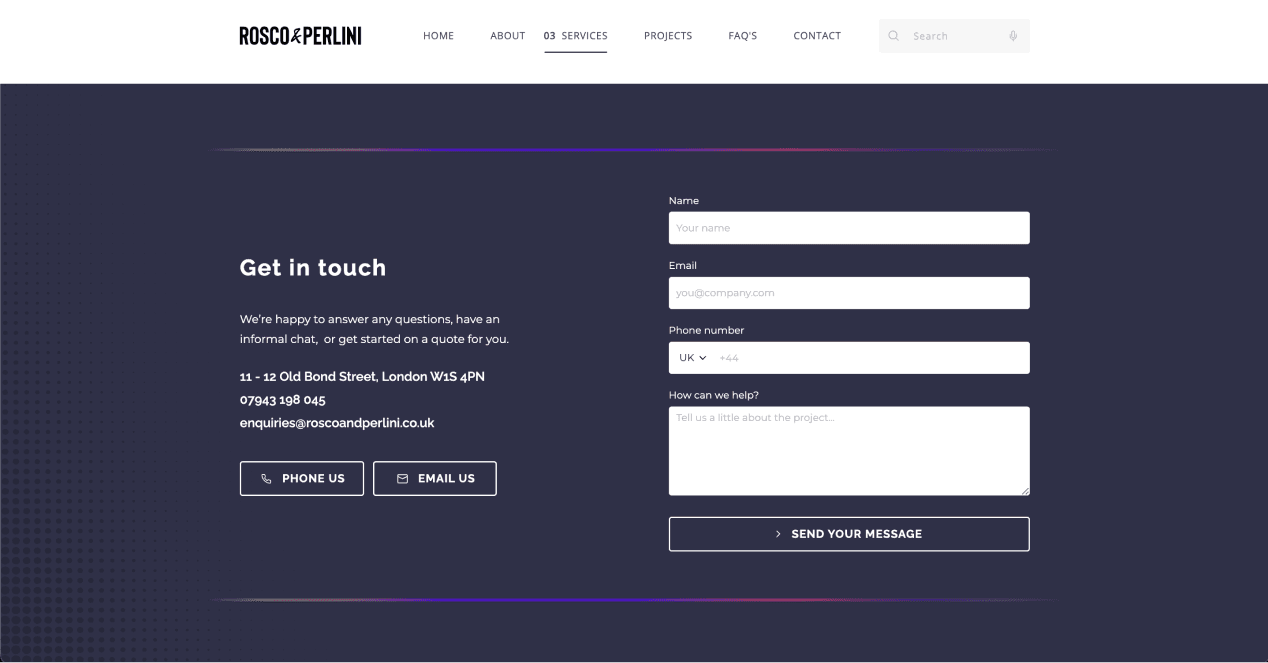
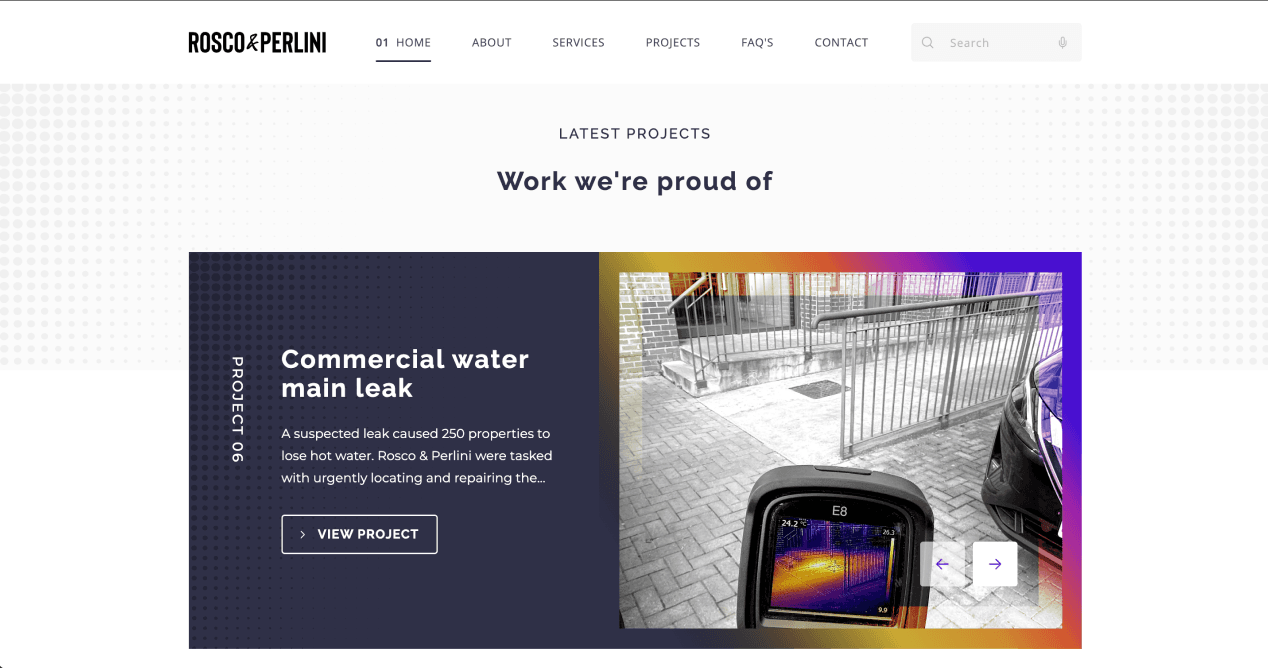
The website was required to adhere meticulously to the approved design, ensuring a pixel‐perfect build while incorporating interactive elements that distinguish it in the competitive damp-proofing sector.
Project features & challenges:
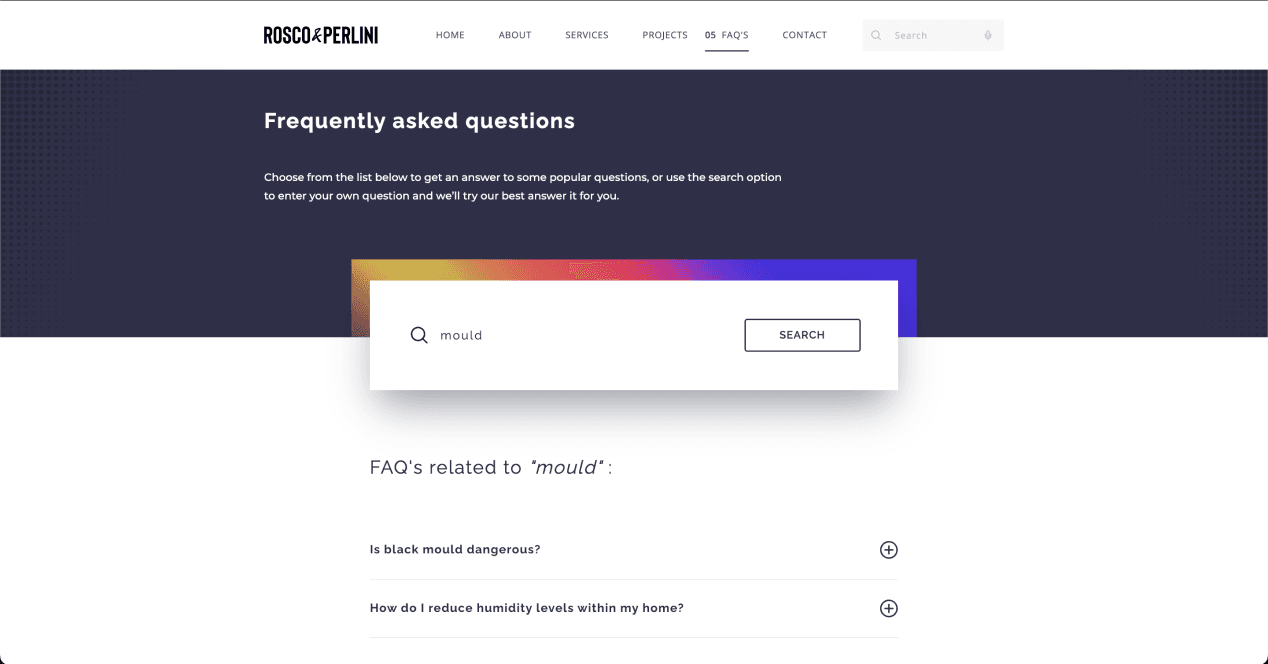
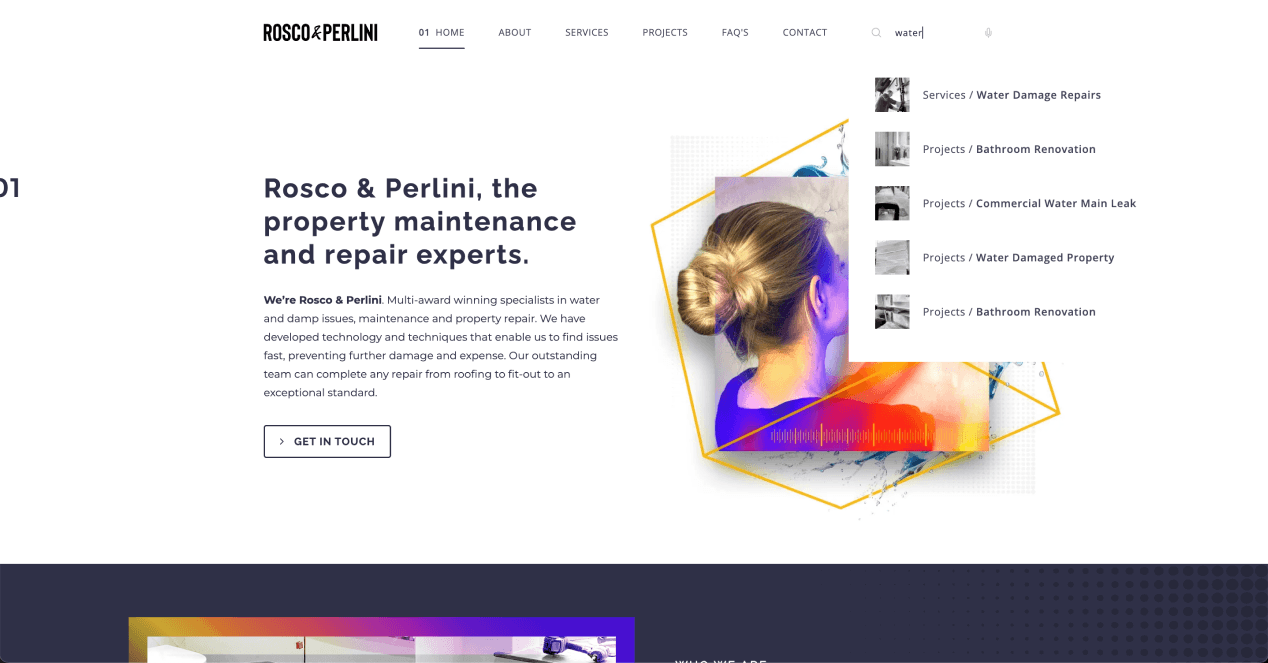
- Integrated text and voice search functionality.
- Every element is editable through full integration with Sanity.io CMS.
- Live preview mode in Sanity.io allows the client to see content changes in real time before publishing.
- Multi-layer borders with various mix-blend modes to showcase the quality of the client’s work.
- Dynamic reordering of services: when a user selects a service, its link shifts to the bottom of the list for efficient navigation.
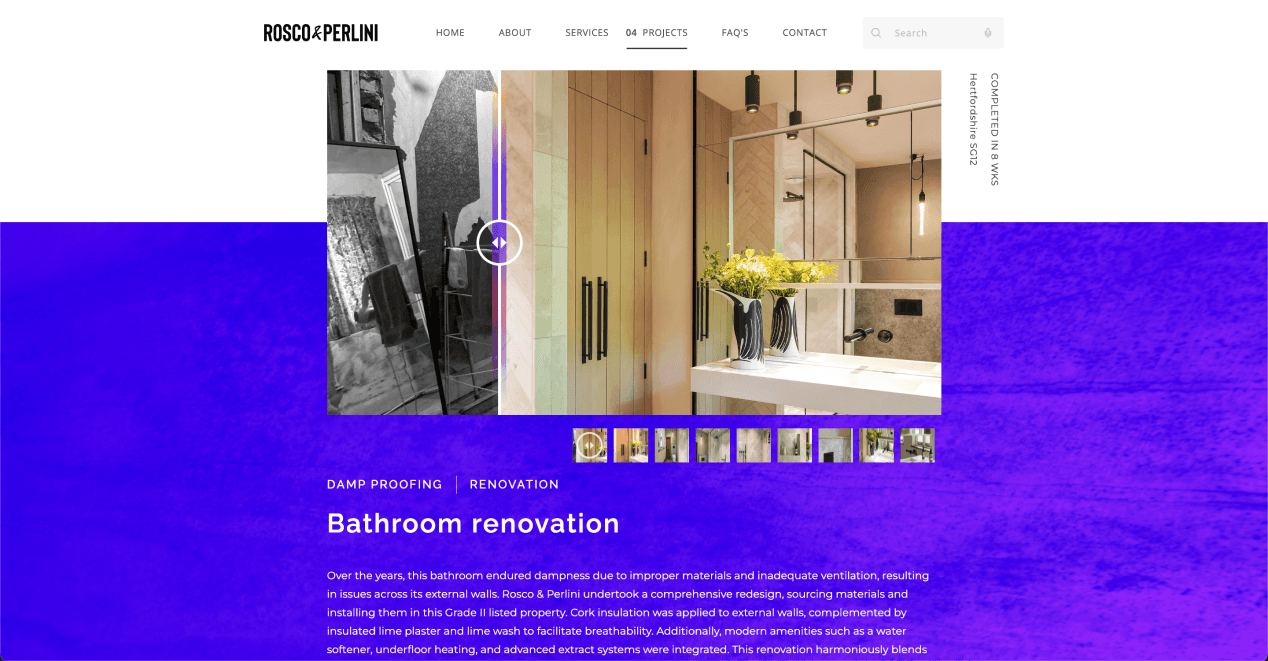
- Projects page featuring filters, a gallery swiper, and a before/after image slider.
- Optimised responsiveness across mobile and tablet devices.
- Google Analytics integration for comprehensive tracking.
- FAQ page equipped with search functionality, enhancing SEO and providing valuable content.
- TypeScript used throughout for improved maintainability and scalability